Les éléments d'un design system

08/03/2024
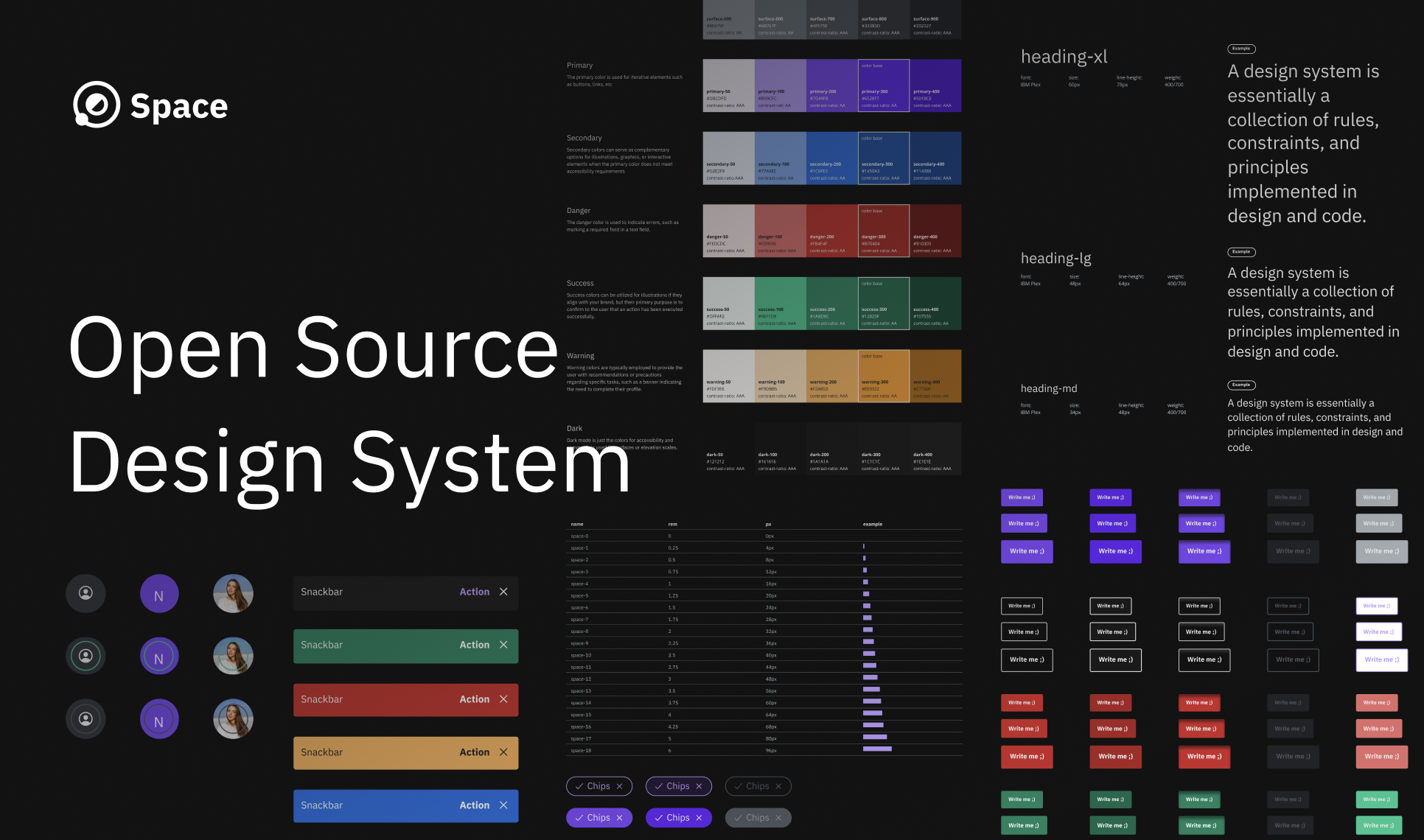
Pour cet article, nous avons utilisé des exemples de Space DS, un design system open source très complet et bien documenté.
Un Design System n'est pas juste un ensemble de règles esthétiques, c'est le langage visuel et interactif qui unit les produits d'une marque. Imaginez-le comme le "code génétique" de l'expérience utilisateur, assurant que chaque composant, chaque écran, respire la même identité et les mêmes valeurs, peu importe le contexte.
Depuis la montée en puissance du design numérique, les Design Systems ont évolué de simples guides de style à des systèmes complexes et dynamiques. Ils sont devenus essentiels dans le développement de produits numériques, permettant aux équipes de travailler de manière plus efficace, cohérente et scalable.
Prenons l'exemple de grandes entreprises comme Apple ou Google. Leur succès repose en partie sur leur capacité à maintenir une expérience utilisateur cohérente à travers tous leurs produits et services. Ceci est réalisé grâce à des Design Systems bien pensés et méticuleusement maintenus.
Mais un Design System va au-delà de la simple cohérence visuelle. Il intègre des principes d'accessibilité, des guidelines pour l'interaction utilisateur et une logique qui sous-tend chaque décision de design. C'est un cadre vivant, qui évolue avec la marque, les technologies et les besoins des utilisateurs.
En résumé, un Design System est la fondation sur laquelle repose l'expérience utilisateur de tout produit numérique. Il assure non seulement une uniformité visuelle, mais aussi une efficacité et une évolutivité dans le processus de développement. Dans les sections suivantes, nous allons détailler les composants clés qui forment un Design System robuste et adaptable.
Les Fondamentaux du Design System
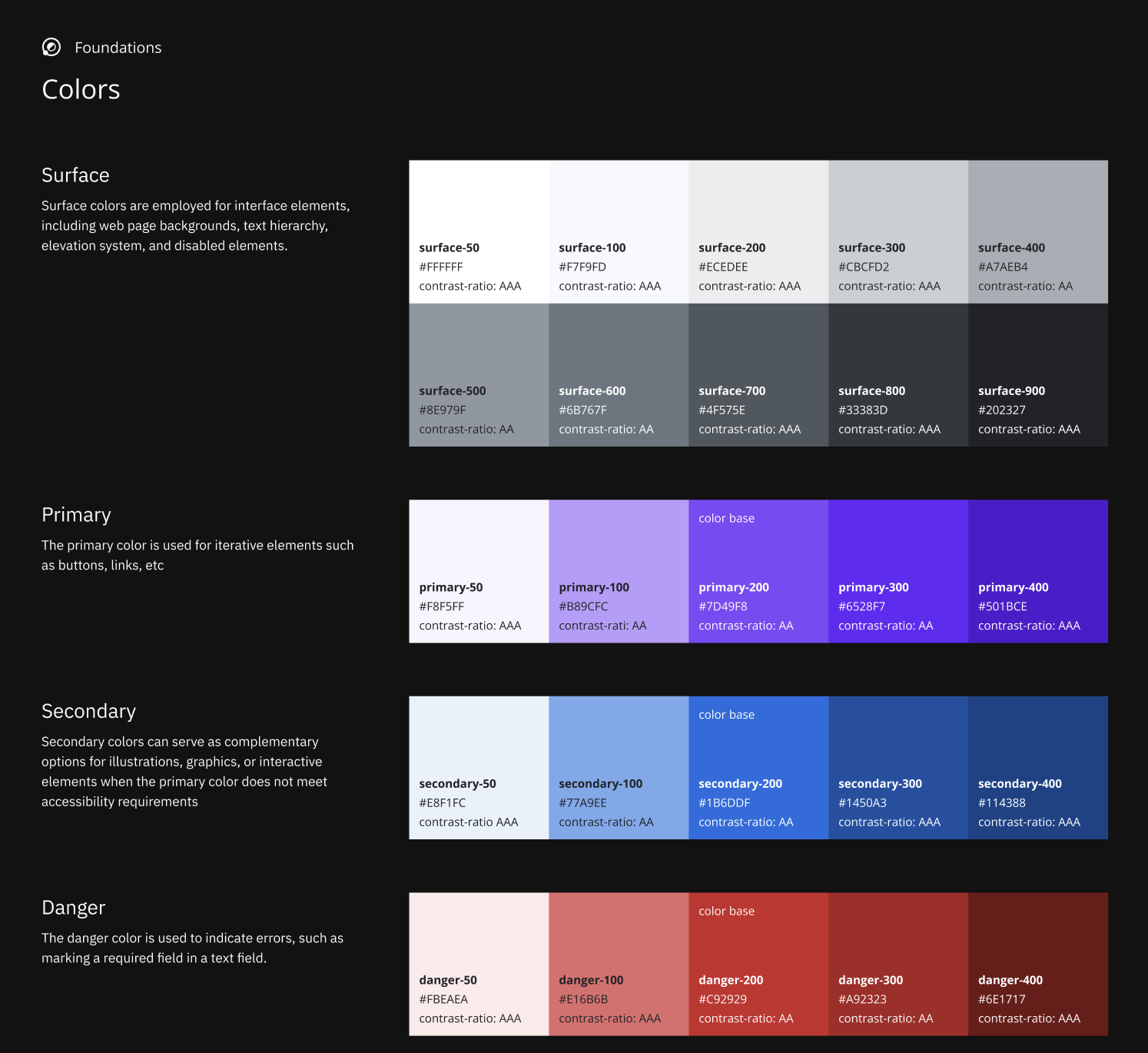
Palette de Couleurs
La palette de couleurs est bien plus qu'une simple question d'esthétique. Elle communique l'essence de votre marque et influence la perception et l'émotion de l'utilisateur. Lorsque vous choisissez votre palette, pensez à l'accessibilité : des contrastes forts et une palette adaptée aux daltoniens garantissent que votre produit est utilisable par tous. N'oubliez pas non plus le contexte culturel : les couleurs ont des significations différentes selon les cultures. Une palette réfléchie est donc essentielle pour une communication visuelle efficace et inclusive.

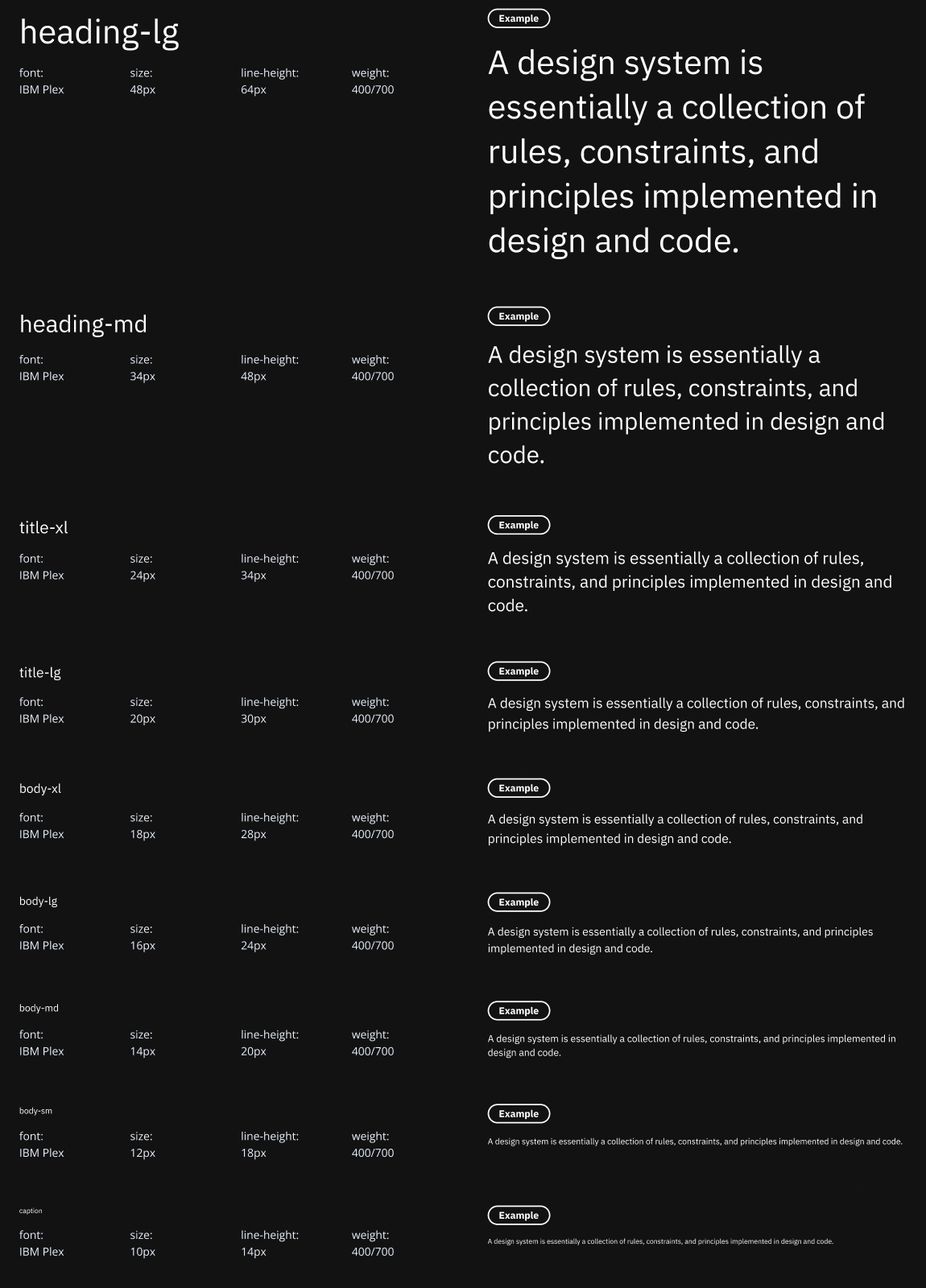
Typographie
La typographie est l'épine dorsale de la communication dans votre Design System. Le choix des polices doit refléter la personnalité de votre marque tout en étant facile à lire sur différents appareils et tailles d'écran. Pensez à la hiérarchisation de l'information : les variations de taille, de poids et de style peuvent guider l'œil de l'utilisateur et améliorer la compréhension. La typographie est un outil puissant pour créer une hiérarchie claire et un flux de contenu agréable.

Composants et Patterns
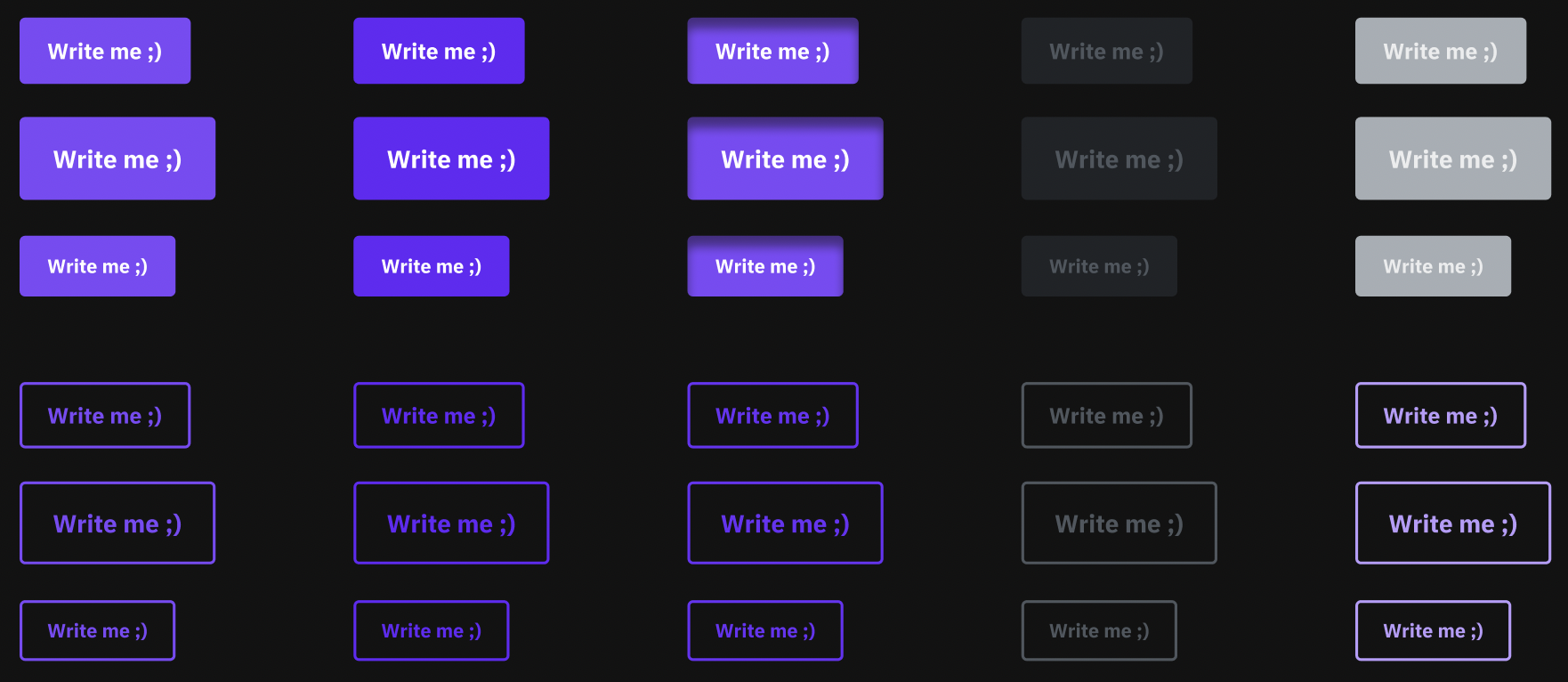
Composants UI
Les composants d'interface utilisateur sont les briques de base de votre Design System. Pensez aux boutons, aux champs de saisie, aux menus déroulants - chaque élément doit être conçu pour la réutilisabilité et l'adaptabilité. Un bouton, par exemple, doit non seulement avoir un style distinctif qui correspond à votre marque, mais aussi être suffisamment flexible pour fonctionner dans différents contextes et états (normal, survolé, désactivé, etc.). La clé est de créer des composants qui sont à la fois esthétiquement agréables et fonctionnellement robustes, facilitant ainsi une expérience utilisateur cohérente et intuitive.

Patterns de Design
Les patterns de design, ou modèles de conception, sont des solutions éprouvées à des problèmes communs d'interface utilisateur. Ils aident à créer une expérience utilisateur prévisible et familière. Par exemple, un "mega-menu" pour la navigation de site, ou un "carrousel" pour présenter une série d'images. Documenter ces patterns dans votre Design System aide les équipes à les réutiliser efficacement, assurant ainsi une uniformité dans l'expérience utilisateur. Il est crucial de choisir des patterns qui non seulement répondent aux besoins actuels des utilisateurs, mais qui sont aussi suffisamment flexibles pour s'adapter aux évolutions futures.
Espacements et Tailles
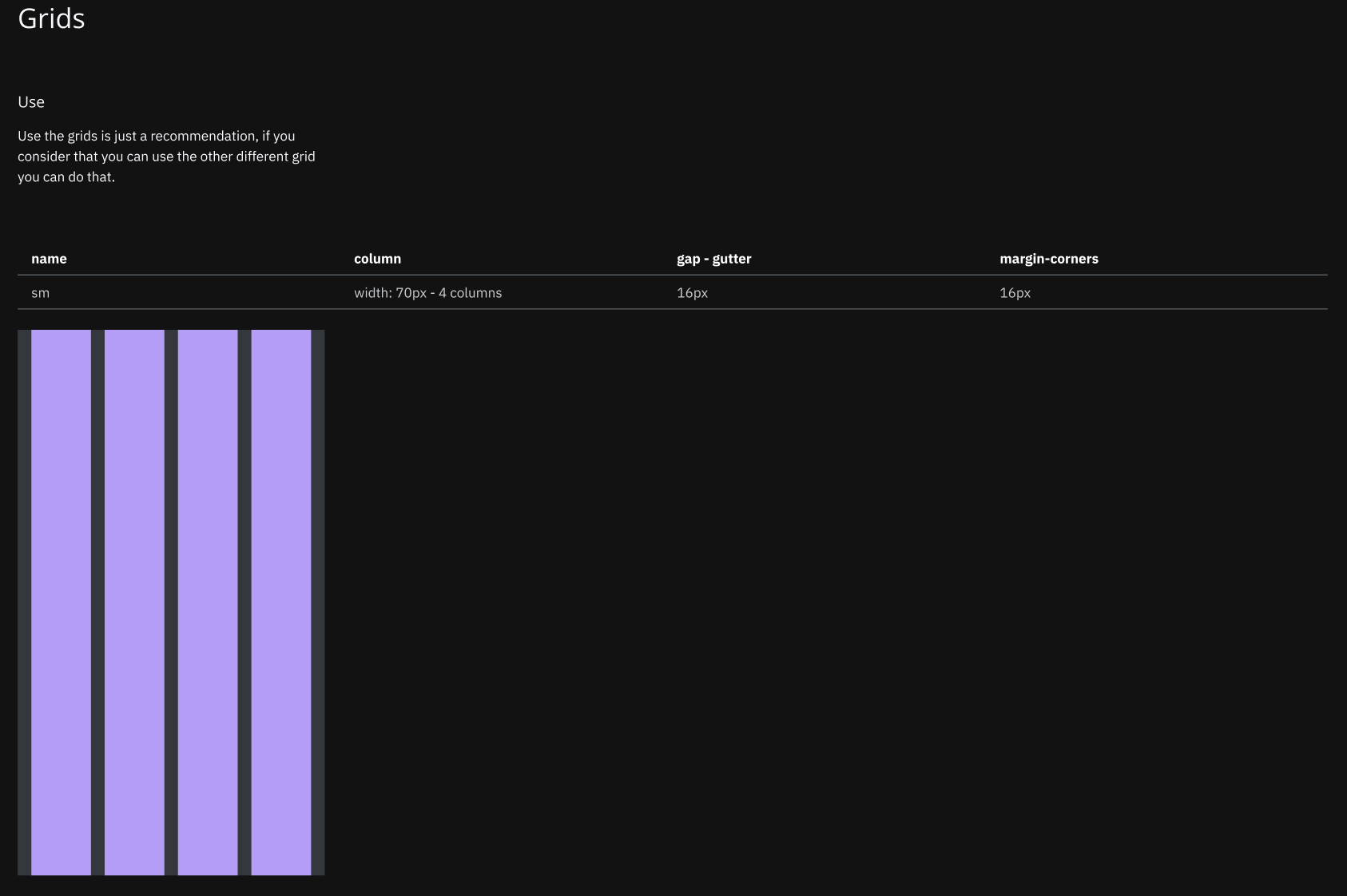
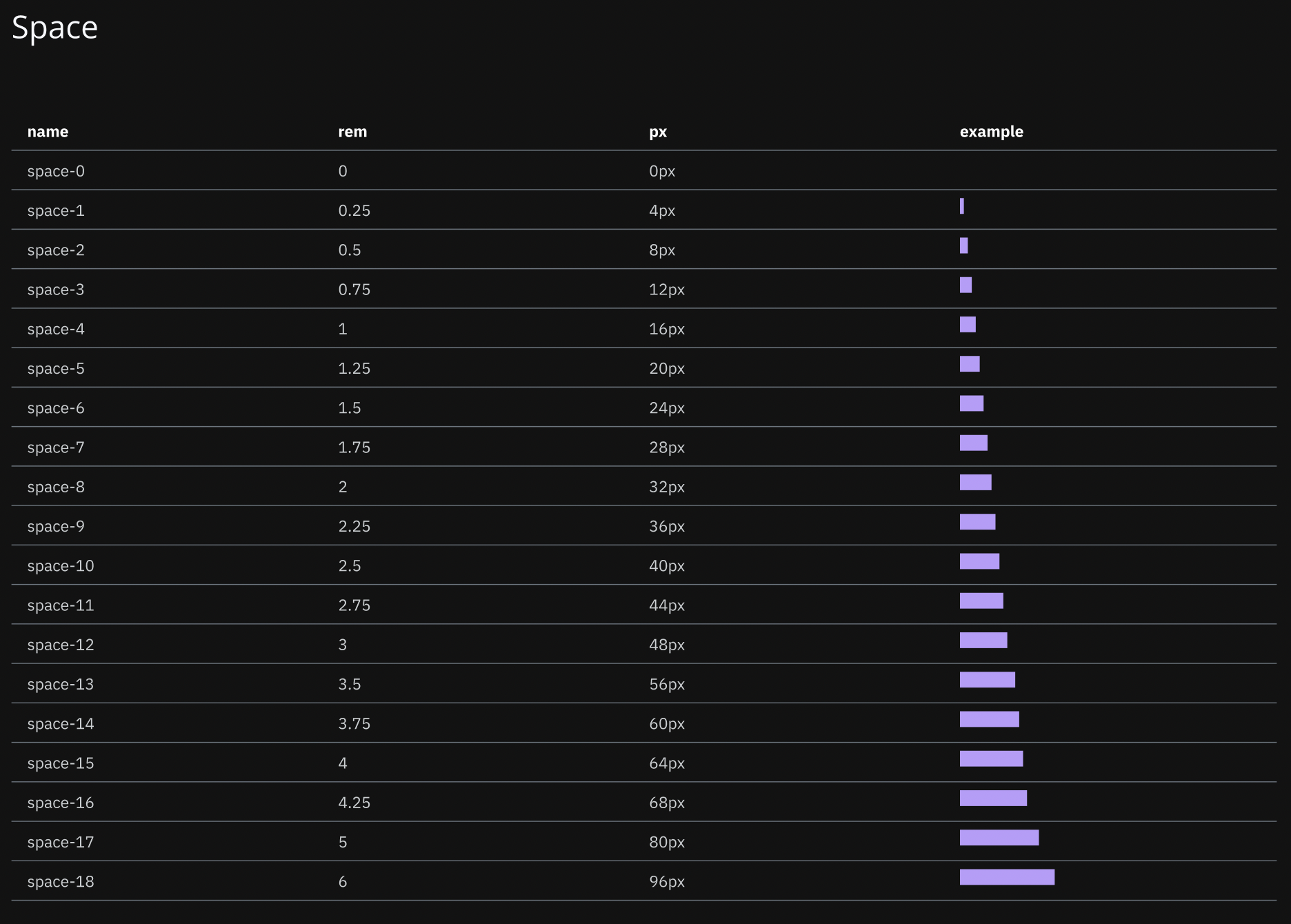
Grilles et Espacements
Un système de grille efficace est le squelette sur lequel repose votre design. Il assure l'alignement et la cohérence dans la mise en page, créant une structure visuelle harmonieuse. Les espacements entre les éléments (margins, paddings et interlignes) sont tout aussi cruciaux. Ils déterminent la lisibilité et la clarté de l'interface. Des espacements bien définis contribuent à un design aéré et organisé, facilitant la navigation et l'interaction pour l'utilisateur.

Tailles et Proportions
La définition de tailles standard pour les éléments de l'interface (comme les boutons, les icônes, les champs de texte) garantit une uniformité visuelle à travers votre application ou site web. La proportion, quant à elle, joue un rôle crucial dans l'esthétique de votre design. L'utilisation de ratios comme le nombre d'or ou la règle des tiers peut aider à créer des compositions visuelles plus agréables et équilibrées. Ces choix de tailles et proportions ne sont pas seulement une question d'esthétique, mais influencent également la facilité d'utilisation et l'expérience globale de l'utilisateur.

Guidelines et Principes de Design
Principes de Design
Les principes de design sont les règles fondamentales qui guident chaque aspect visuel et interactif de votre produit. Ces principes incluent le contraste, l'équilibre, l'alignement, la répétition, la responsivité et bien d'autres. Ils servent à créer une expérience visuelle cohérente et esthétiquement plaisante. Par exemple, l'application rigoureuse de l'alignement améliore non seulement l'esthétique générale, mais aide également les utilisateurs à comprendre rapidement la structure de l'information présentée. Chaque principe de design devrait être clairement documenté dans le Design System pour assurer que toutes les équipes de design et de développement les comprennent et les appliquent correctement.
Documentation et Guidelines
La documentation est le cœur de votre Design System. Elle doit être claire, exhaustive et accessible à toutes les parties prenantes du projet. Les guidelines doivent décrire non seulement l'aspect et le comportement des composants, mais aussi expliquer pourquoi certaines décisions de design ont été prises, renforçant ainsi l'adhésion et la compréhension des principes de design. La documentation devrait également inclure des exemples de bonnes et mauvaises pratiques, ainsi que des cas d'utilisation pour illustrer comment et quand utiliser certains composants ou styles. Garder cette documentation à jour est vital pour s'adapter aux changements rapides dans les technologies et les attentes des utilisateurs.
Conclusion
Nous avons parcouru les éléments essentiels qui constituent un Design System robuste et efficace. De la sélection méticuleuse des palettes de couleurs à la définition précise des composants UI, en passant par l'importance des espacements et des guidelines claires, chaque aspect joue un rôle crucial dans la création d'une expérience utilisateur cohérente et engageante.
Un Design System bien conçu ne se contente pas d'améliorer l'esthétique; il facilite également une collaboration plus fluide entre les équipes de design et de développement, réduit les incohérences et accélère le processus de production. En documentant et en maintenant ces éléments, votre Design System deviendra un outil vivant et évolutif, capable de s'adapter aux besoins changeants de votre organisation et de votre audience.