L'importance du padding dans un design system

16/01/2024
Aujourd'hui, nous allons mettre en lumière un élément souvent sous-estimé mais crucial dans tout design system : le padding. Tu sais, ce petit espace qui sépare le contenu de ses frontières extérieures ? Il a l'air de rien, mais c'est un véritable acteur clé dans la création d'une interface utilisateur harmonieuse et ergonomique.
Qu'est-ce que le padding ?
Le padding, ou marge intérieure, est l'espace entre le contenu d'un élément et ses limites extérieures.
À première vue, cela semble simple, voire trivial.
Pourtant, comme vous allez le découvrir, le padding est un puissant outil de design qui peut transformer l'expérience utilisateur de votre application.
Imaginez un instant un monde sans padding : des textes collés aux bords de l'écran, des boutons à peine séparés les uns des autres, une sensation d'étouffement...

Pas très engageant, n'est-ce pas ? Tout est écrasé, ça ne donne pas envie de lire ou de cliquer, on se croirait en 2002.
Avec padding, cela donne ça :

Beaucoup mieux !
Le padding est l'oxygène de votre design ; il permet à votre contenu de respirer.
Et respirer, c'est important.
En termes techniques, le padding désigne l'espace entre :
- le contenu d'un élément (comme du texte, une image ou un bouton)
- et ses limites extérieures (généralement le bord de l'élément ou la limite de l'écran).
Ce n'est pas simplement un espace vide ; c'est un composant essentiel qui joue plusieurs rôles clés :
-
Amélioration de la lisibilité : Un texte sans padding suffisant peut sembler encombré. Le padding offre un "repos visuel" qui facilite la lecture et la compréhension.
-
Création d'une hiérarchie visuelle : Différents niveaux de padding aident à établir une hiérarchie dans votre contenu, guidant subtilement l'œil de l'utilisateur à travers l'interface.
-
Amélioration de l'interactivité : Dans les interfaces tactiles, un padding adéquat autour des éléments interactifs (comme les boutons) réduit les erreurs de clic et améliore l'expérience utilisateur.
-
Contribution à l'esthétique générale : Le padding influence directement l'apparence et la sensation de l'application. Un bon équilibre crée une impression d'ordre et d'espace.
En résumé, le padding n'est pas seulement un outil pour "faire joli". Il est indispensable pour créer une expérience utilisateur agréable et intuitive.
Le padding dans un design system : consistance et flexibilité
Un design system efficace mêle consistance et flexibilité.
Le padding peut être d'une grande aide pour toucher le sweet spot entre ces deux valeurs contraires ! Voici pourquoi :
Consistance : la clé de l'harmonie visuelle
La consistance dans le padding assure une expérience utilisateur cohérente à travers différentes pages et fonctionnalités de l'application.
Cela crée une familiarité pour l'utilisateur, qui sait instinctivement où trouver les informations importantes et comment interagir avec l'application.
Une approche uniforme du padding renforce l'image de marque et la professionnalité de l'application.
Chez Bob, nous utilisons Tailwind CSS, qui offre un système consistant de paddings sur une base em. Avec un outil pareil, plus besoin de se poser de question !
Flexibilité : quid du design responsive ?
Cependant, la consistance ne signifie pas rigidité.
Le padding doit s'adapter aux différents dispositifs et tailles d'écran, tout en conservant une apparence harmonieuse.
Par exemple, un padding plus large peut être nécessaire sur un grand écran de bureau pour éviter une sensation de vide, tandis qu'un padding plus serré convient mieux aux petits écrans mobiles pour maximiser l'espace disponible.
Essayez de lire cet article sur mobile si vous êtes sur ordinateur (ou l'inverse) pour voir un bon exemple de ces usages !
Padding et branding : transmettre votre identité de marque
Soyons plus créatifs encore : le padding peut devenir plus qu'une simple question de confort et de fonctionnalité ; il peut devenir aussi un puissant vecteur de votre identité de marque. Voici comment :
Exemples notables :
-
Apple : Avec son approche minimaliste, Apple utilise un padding généreux pour créer une sensation de luxe et de haute qualité. Chaque élément respire, reflétant l'engagement de la marque envers l'innovation et la simplicité.
-
Airbnb : Airbnb utilise un padding qui crée un sentiment d'ouverture et de bienvenue, en phase avec ses valeurs de partage et de communauté. Cette approche rend l'expérience utilisateur plus agréable et invite à l'exploration.
-
Google Material Design : Google utilise un padding structuré pour organiser l'information de manière claire et accessible, reflétant sa mission de rendre l'information universellement accessible et utile.
La prochaine fois que vous visiterez une app avec une identité forte, essayez d'identifier le type de padding employé et le message qu'il convoie !
Renforcer la cohérence visuelle
En alignant le padding avec les autres éléments de votre design system (comme la typographie, les couleurs, et les formes), vous créez une image de marque forte et cohérente.
Cela aide les utilisateurs à reconnaître instantanément votre marque, quel que soit le contexte.
Une réflexion approfondie sur son utilisation peut transformer l'expérience utilisateur et amplifier l'impact de votre branding, alors n'hésitez pas à y réfléchir lors de votre conception !
Cas pratiques : avant et après
Voyons comment le padding, lorsqu'il est bien géré, peut transformer une application.
Nous examinerons des cas réels avant et après l'ajustement du padding pour comprendre son impact tangible.
Étude de cas : les modes "Confort" et "Compact" de Feedly
Feedly est une app de lecture de flux RSS, très pratique pour aggréger ses sources d'infos en un seul point.
Dans ses paramètres, Feedly propose de choisir entre un mode de navigation "confort" et un mode "compact".
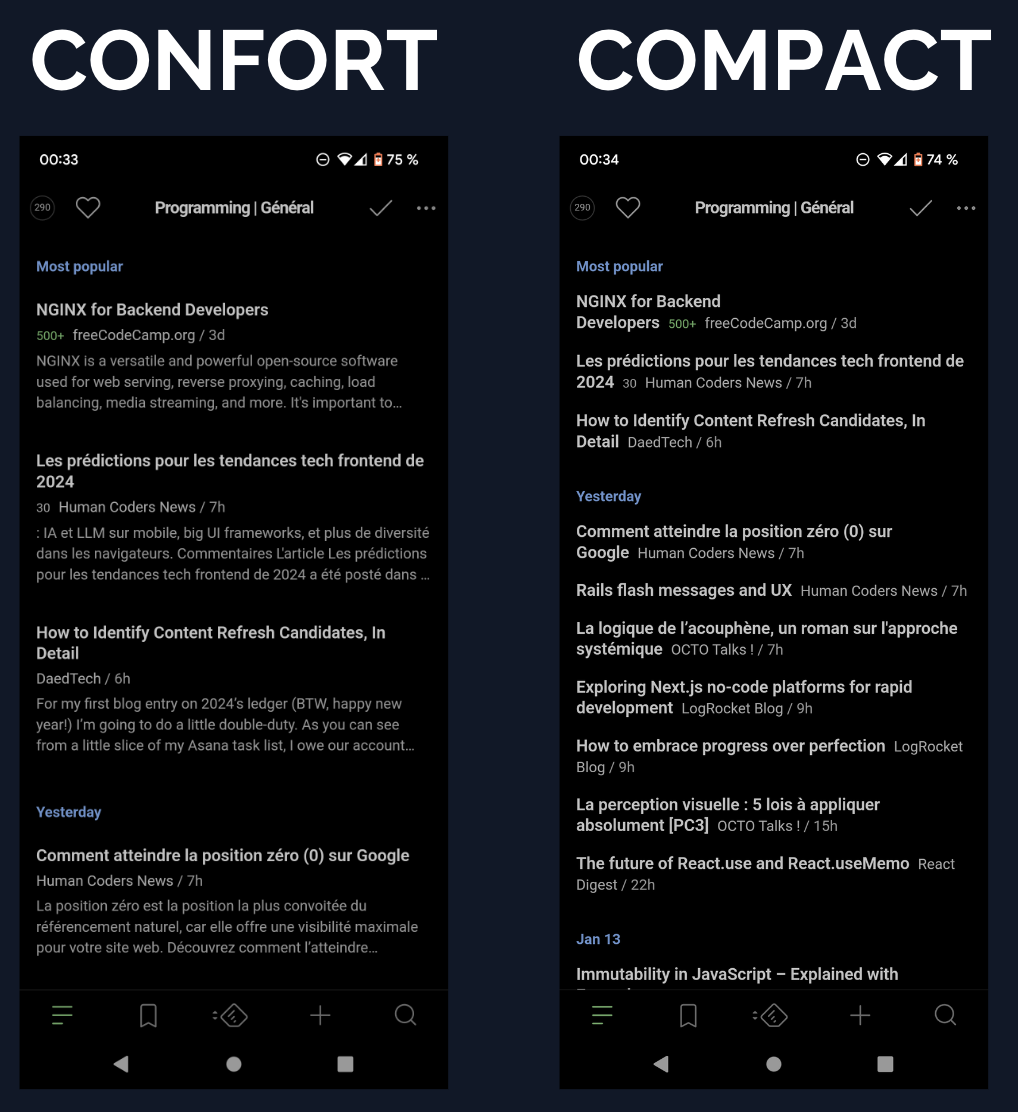
Comparons ces deux écrans :

Mode Confort
Le mode confort :
- respire,
- laisse de la place aux éléments (titre et infos sur 2 lignes par défaut),
- espace les éléments de la liste entre eux.
Un utilisateur choisissant le mode confort sera plutôt du genre à aimer prendre son temps, scroller lentement, lire l'excerpt de ses infos.
Mode Compact
Le mode compact :
- squashe les éléments sur une seule ligne lorsqu'il le peut,
- limite les espacements pour afficher un maximum d'infos à la fois,
- masque les informations non-essentielles comme l'excerpt.
Un utilisateur du mode compact veut aller droit au but : identifier l'info sur laquelle il est nécessaire de s'arrêter en un seul coup d'oeil pour ne pas perdre de temps.
Souvent, les apps choisissent un des deux modes comme leur mode "par défaut" (ou ne proposent pas la personnalisation).
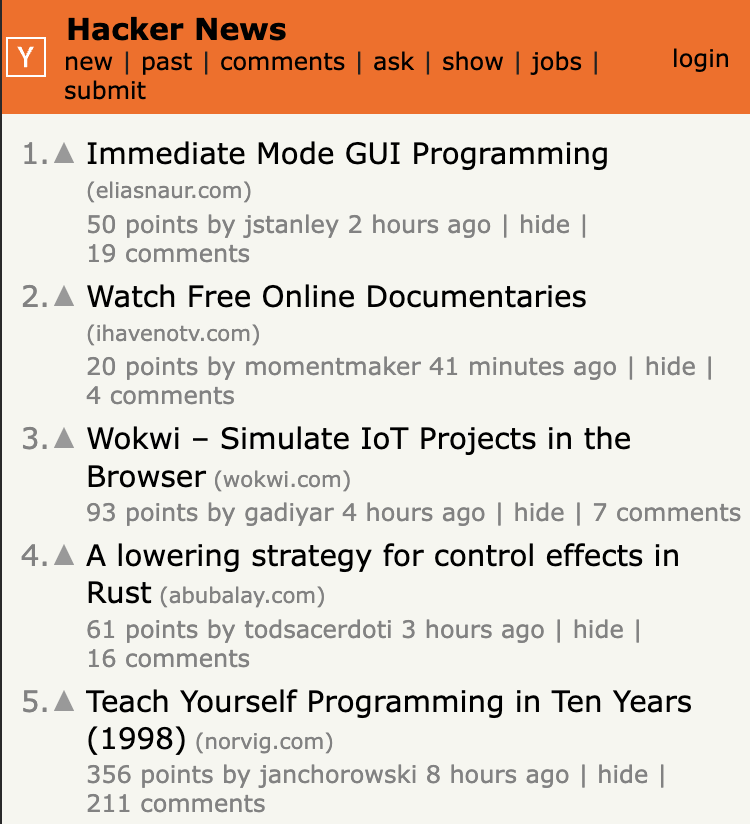
Hacker News veut que les techies pressés voient l'essentiel en de leurs infos un seul coup d'oeil :

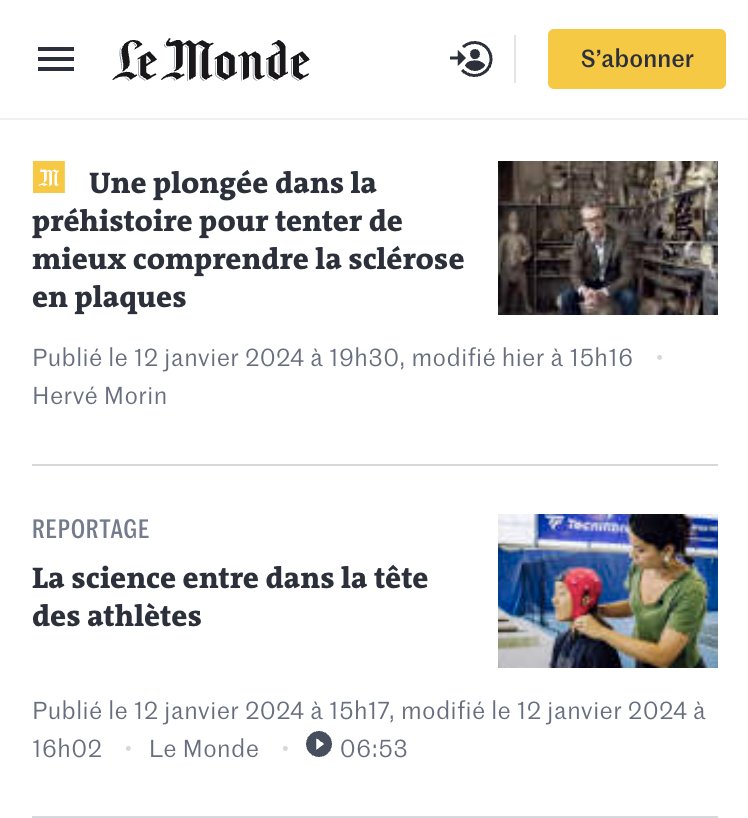
Là où Le Monde veut recréer le sentiment de lire son journal en paix :

Posez-vous toujours la question en concevant votre app : vos utilisateurs veulent-il aller droit au but ou cherchent-ils un design plus relax ?
Conseils pour bien gérer le padding dans votre application
Pour optimiser le padding dans votre application, suivez ces conseils issus de notre expérience et des meilleures pratiques de l'industrie :
Commencez par comprendre vos utilisateurs
- Analysez votre Audience : Considérez les préférences et les besoins de vos utilisateurs. Par exemple, une application destinée à un public plus âgé pourrait bénéficier d'un padding plus généreux pour une meilleure lisibilité.
Utilisez des outils de conception adaptés
- Logiciels de Prototypage : Utilisez des outils comme Sketch ou Adobe XD pour expérimenter avec différents niveaux de padding et visualiser leur impact sur l'interface utilisateur.
Testez et ajustez
- Feedback des Utilisateurs : Recueillez des retours sur vos prototypes. Des tests A/B peuvent être particulièrement utiles pour déterminer quel padding fonctionne le mieux !
- Adaptabilité : Assurez-vous que votre padding est responsive et s'adapte bien aux différentes tailles d'écran et orientations.
Intégrez le padding dans votre design system
- Cohérence : Définissez des standards de padding dans votre design system pour assurer une uniformité à travers toute l'application.
- Documentation : Documentez bien ces standards pour faciliter la communication au sein de votre équipe de développement et de design.
Apprenez des meilleures pratiques
- Inspirez-vous des leaders du secteur : Comme souvent, vos concurrents ont déjà fait une partie du travail et vous permettent de prendre de l'avance. Examinez comment des applications réussies dans votre industrie utilisent le padding. Cela peut offrir de précieux insights pour votre propre design.
Soyez prêt à évoluer
- Évolution continue : Le design est un domaine en constante évolution. Soyez ouvert aux changements et prêt à ajuster votre approche du padding au fil du temps.
En suivant ces conseils, vous pouvez transformer le padding de votre application en un atout stratégique, non seulement pour améliorer l'esthétique, mais aussi pour booster l'expérience utilisateur et la performance globale de votre application.
Conclusion
Le padding est bien plus qu'un simple élément de design ; c'est un composant crucial pour l'expérience utilisateur, la navigabilité, et l'identité de marque. En tant qu'éditeur, accorder de l'attention au padding dans votre application peut avoir un impact significatif sur la satisfaction des utilisateurs et le succès commercial.
À travers cet article, nous avons exploré les différentes facettes du padding, de sa définition à son rôle dans un design system, en passant par son impact sur le branding et des études de cas concrètes. En appliquant les conseils partagés, vous serez en mesure de créer une application non seulement agréable à l'œil, mais aussi efficace et engageante.
N'oubliez pas : le padding, bien que discret, peut être la clé d'une expérience utilisateur réussie. Prenez le temps de l'évaluer et de l'ajuster minutieusement, et vous verrez des résultats tangibles dans l'engagement et la satisfaction de vos utilisateurs.